webpackで構築したフロントエンド開発環境でtailwindcssをインストールするための手順です。PostCSSを利用するため、PostCSSのインストールについても解説しています。
前回のwebpackを用いたHTML/CSSコーディング環境の構築に続き、tailwindcssを導入します。
https://blog.yusan009.com/webpack-html-css/PostCSSはCSSのプリプロセッサで、プラグインを入れるとCSSファイルに対して色々な前処理ができます。
このプラグインの1つとして、tailwindcssを読み込みます。
作業の流れ
作業はそんなに多くないです。ハマりさえしなければすぐに終わります。
- PostCSSをインストールして、webpackで使える様に設定する
- tailwindcssをインストールして、バンドルされるように設定する
- tailwindcssの動作確認
PostCSSのインストールと設定
まずはPostCSSを使えるようにします。必要なパッケージをインストールします。
$ npm i postcss postcss-loader次にwebpackからpostcss-loaderを利用出来るように、webpack.config.jsを変更します。
let path = require("path");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.join(__dirname, "public/assets"),
filename: "bundle.js",
},
module: {
rules: [
{
test: /\.(css|scss)$/,
use: ["style-loader", "css-loader", "postcss-loader", "sass-loader"],
},
],
},
devServer: {
contentBase: path.join(__dirname, "public"),
publicPath: "/assets/", // livereloadに必要、bundleしたファイルの置き場を指定
watchContentBase: true, // livereloadに必要、contentBaseにあるファイルの変更を検出するための設定
open: true, // 起動時にブラウザを自動で開く
},
};moduleのuseにpostcss-loaderを追加します。
moduleは後ろから順に処理されるため、sass-loaderより後に処理される一に設定を追加しています。
こうすることで、Sassファイルが下記の様に処理されます。
- sass-loaderでSassファイルをCSSファイルに変換
- CSSファイルをpost-loaderの各プラグインで前処理
- CSSファイルをJavascriptにバンドル
tailwindcssのインストールと設定
まずはtailwindcssをインストールします。
$ npm i tailwindcss次にtailwindcss設定用の初期ファイルを生成します。
コマンドを打つとtailwind.config.jsというファイルが生成されます。
$ npx tailwindcss initPostCSSからtailwindcssを利用するための設定を行います。webpack.config.jsに書くことも出来るのですが、設定が長くなりがちなので、postcss.config.jsという別ファイルを作って保存します。
module.exports = {
plugins: ["tailwindcss"],
};tailwindcssの動作確認
最後にtailwindcssの動作確認をします。
まずはindex.scss(エントリポイントのjsファイルで読み込んでいるCSSファイル)からtailwindcssを読み込みます。
@tailwind base;
@tailwind components;
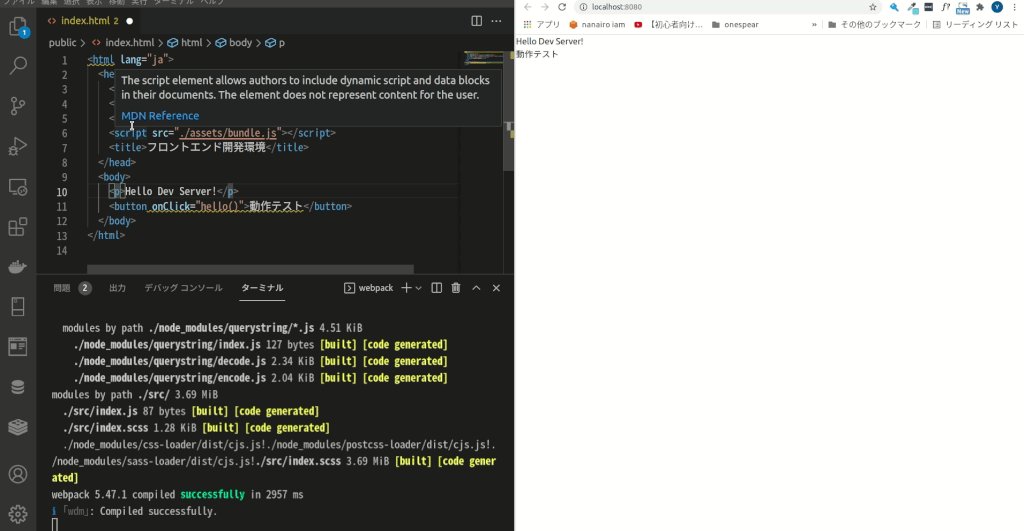
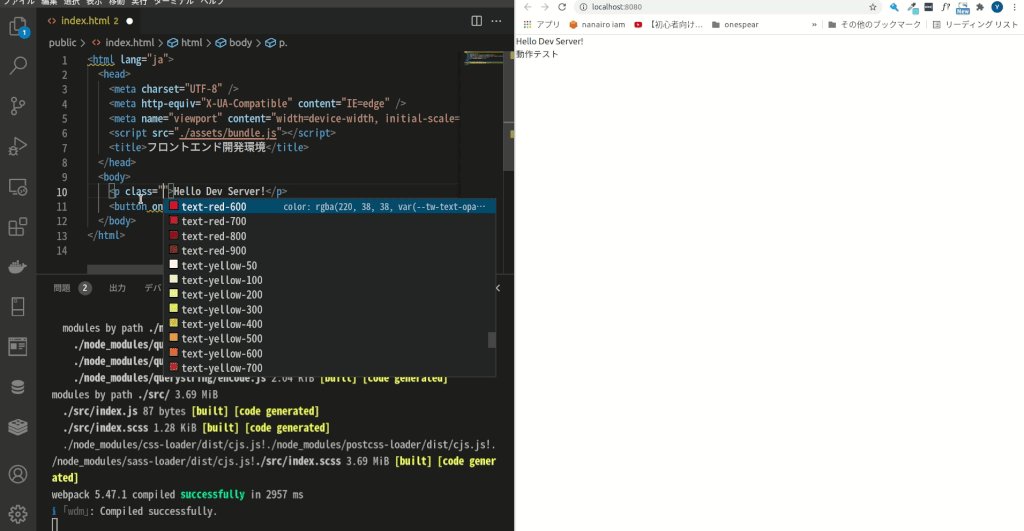
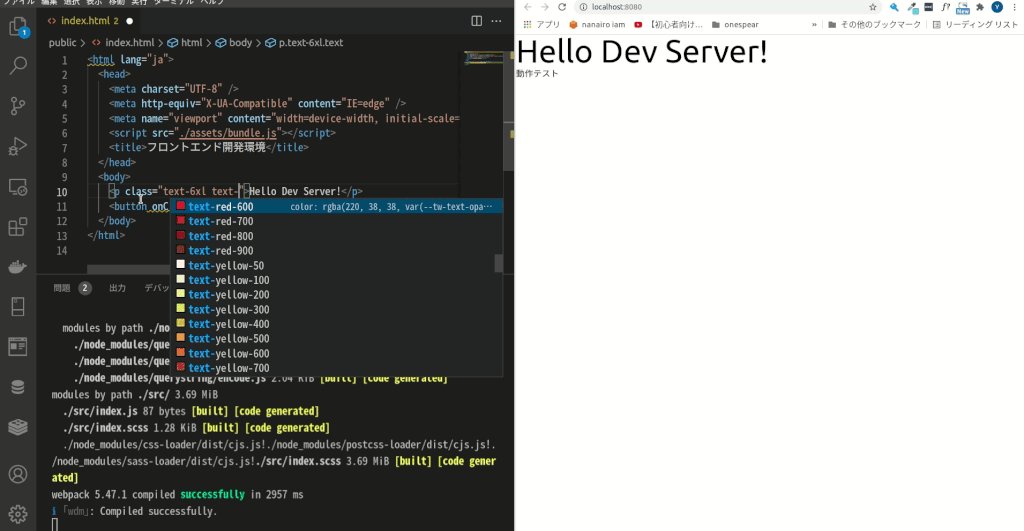
@tailwind utilities;最後に動作確認です。webpack dev serverを起動して、index.htmlでtailwindcssで定義されているクラスを追加し、反映されるか確認します。
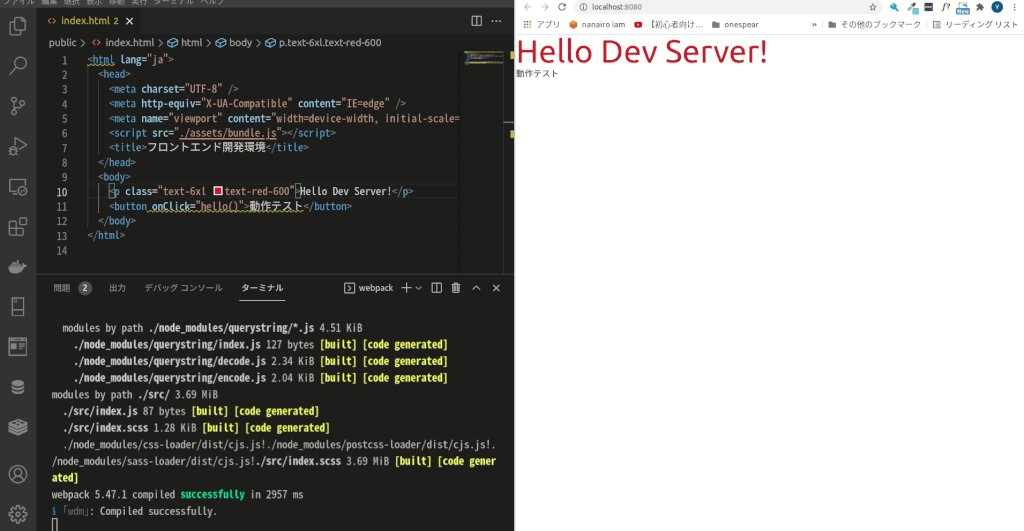
今回はpタグにクラスを追加してみました。
<p class="text-6xl text-red-600">Hello Dev Server!</p>
文字サイズと文字色が変更されれば成功です。




コメント