Node.jsとSlack APIを利用してチャンネルにメッセージや画像のアップロードをするための方法です。投稿する程度ならslack系のnpmライブラリを使わない方がシンプルなので、直接APIを叩く方法を解説しています。
WEBエンジニアならみんな大好きslackですが、プライベートで使っている人も多いと思います。
例えば、毎日天気予報のサイトでスクリーンショットを取って、slackに上げるなど、ちょっとした定期通知なんかに便利に使えます。
作業の流れ
APIを利用するためにはアプリを作成し、適切な権限(スコープ)を追加し、APIを利用するためのトークンを取得する必要があります。
まずはアプリの追加方法を説明してから、APIを使って投稿するサンプルコードの解説をします。
- Slackアプリを追加する
- Slackアプリに必要な権限を追加する
- チャンネルにSlackアプリを追加
- 投稿テスト
- メッセージ投稿のサンプルプログラム
- 画像アップロードのサンプルプログラム
Slackアプリを追加する
まずはSlackアプリを追加します。
下記のページから追加を行うことができます。
サイトに移動後の流れを画像を使って説明します。

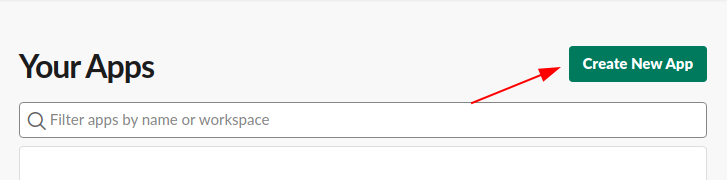
まずは「Create New App」をクリック。

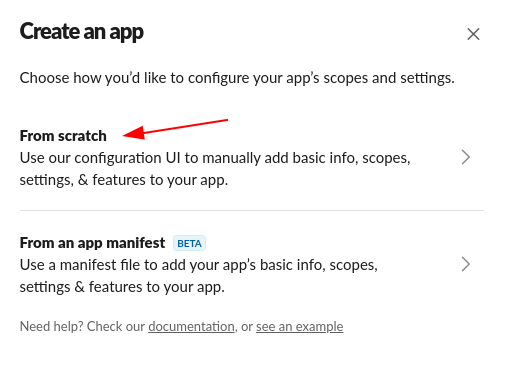
「From Scratch」を選択。

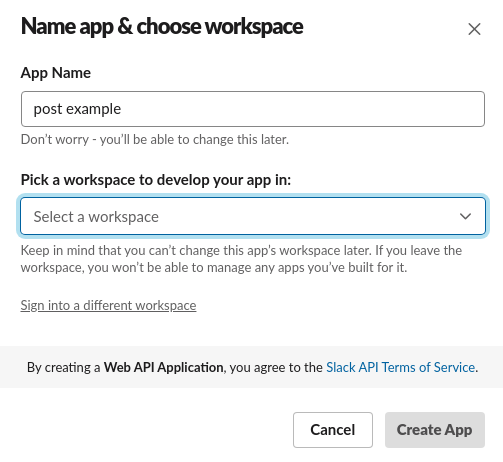
「App Name」に好きなアプリケーション名を入力して、「Pick a workspace to develop your app in」で、投稿を行いたいワークスペースを選択します。
これでアプリが追加されます。
Slackアプリに必要な権限を追加する
続けて、チャンネルにメッセージを投稿する権限と、ファイルアップロードする権限を追加していきます。

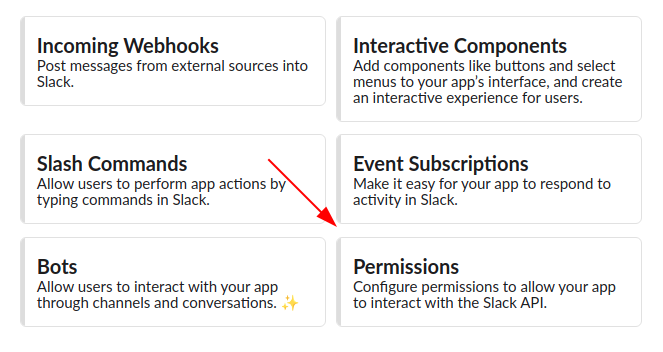
まずは「Permissions」を選択。

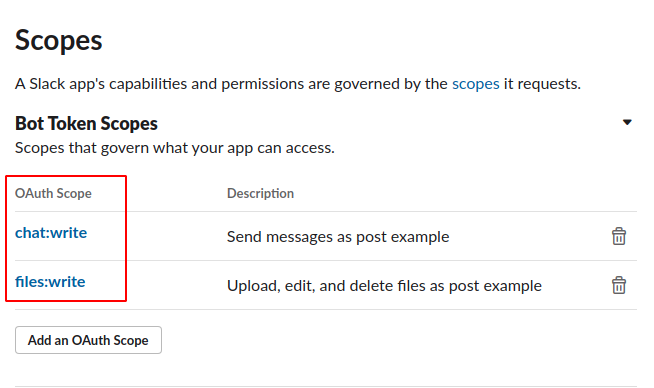
続いてのページで少し下にスクロールして「Scopes」に移動。
Bot Token Scopesで「chat:write」「files:write」を追加します。

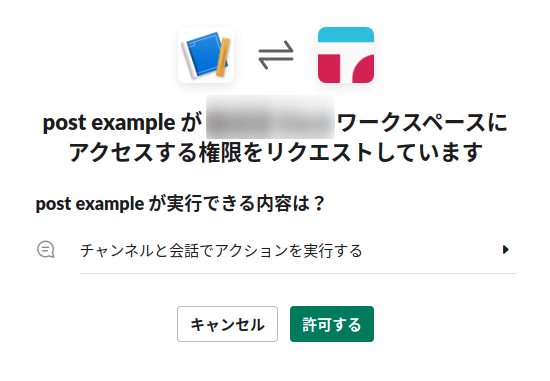
ワークスペースに権限を与えて良いか確認する画面が表示されるので、「許可する」をクリックします。

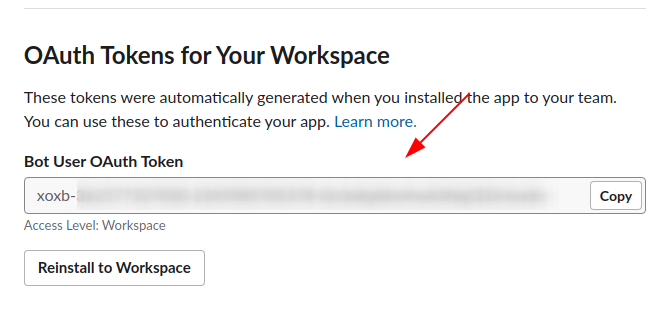
元のページに戻ると、「Bot User Oauth Token」(API利用時に必要なトークン)が表示されるので、これをメモしておきます。
チャンネルにSlackアプリを追加
投稿したいチャンネルに、作成したSlackアプリを追加します。

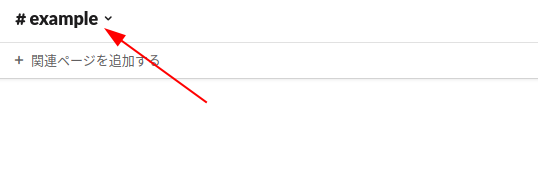
Slackアプリを開いて、投稿したいチャンネルを選択。
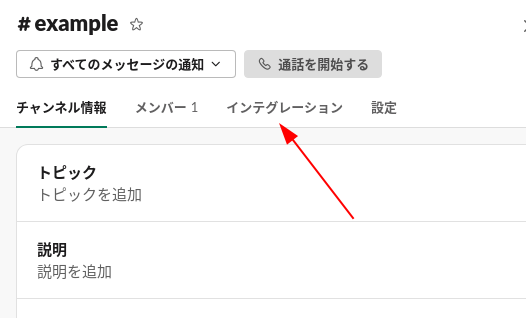
チャンネル名をクリックすると設定画面が開きます。

「インテグレーション」のタブをクリック。

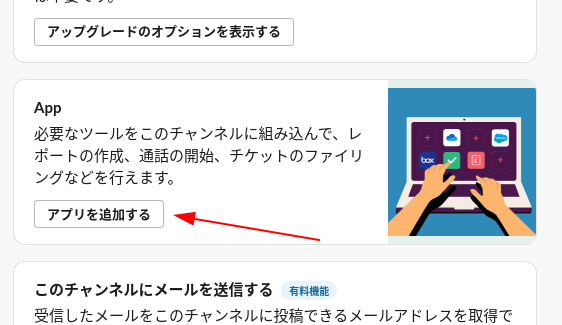
「アプリを追加する」を選択。

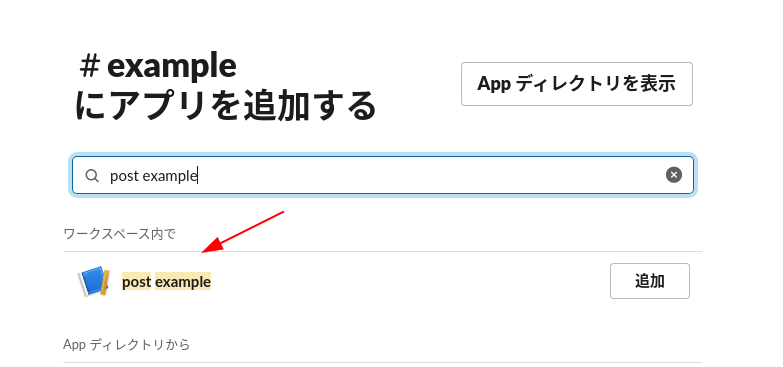
「作成したアプリ」を追加。
これでAPIを使うための下準備完了です。
投稿テスト
まずはcurlコマンドで投稿のテストをしてみます。
さきほどメモしておいたトークンを利用して、メッセージ投稿のテストをしてみます。
curl -X POST 'https://slack.com/api/chat.postMessage' -d 'token=作成したアプリのトークン' -d 'channel=#example' -d 'text=Hello'チャンネルにメッセージが「Hello」とでれば成功です。
メッセージ投稿のサンプルプログラム
Node.jsを使ったメッセージ投稿のサンプルプログラムです。
requestを使ってAPIを叩くだけなので、かなりシンプルですね。
const request = require('request');
const SLACK_BOT_TOKEN = '作成したアプリのトークン';
const API_URL = 'https://slack.com/api/';
const CHANNEL = 'example';
options = {
token: SLACK_BOT_TOKEN,
channel: CHANNEL,
text: "slack post message test"
};
request.post({ url: API_URL + 'chat.postMessage', formData: options }, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log('ok');
} else {
console.log('status code: ' + response.statusCode);
}
});
画像アップロードの参考プログラム
同じフォルダに「example.png」を置いてアップロードするテストです。
利用するAPIは「files.upload」に変わります。
fsを使ってファイルを読み込み、formDataにfileキーの値として追加してpostします。
const request = require('request');
const fs = require('fs');
const SLACK_BOT_TOKEN = "作成したアプリのトークン";
const API_URL = 'https://slack.com/api/';
const CHANNEL = 'example';
const FILE_NAME = 'example.png';
options = {
token: SLACK_BOT_TOKEN,
filename: FILE_NAME,
file: fs.createReadStream('./' + FILE_NAME),
channels: CHANNEL
};
request.post({ url: API_URL + 'files.upload', formData: options }, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log('ok');
} else {
console.log('status code: ' + response.statusCode);
}
})
こちらも割と簡単ですね。



コメント